🎈 4 méthodes de test CRO (alternatives à l'A/B testing) | 📦 La Cargaison #59
Dans cette newsletter La Cargaison, on parle de CRO (Optimisaion du taux de conversion). Si tu n’es pas encore inscrit :
Tu souhaites booster tes conversions ?
Commence par là → 5 cours vidéos gratuits d’introduction au CRO
Tu souhaites avoir les meilleurs résultats sur tes conversions ?
Je te partage toute mon expertise CRO à travers une formation complète
🚨 Il reste 24h pour profiter d’un redesign offert en s’inscrivant → Premium
88% des sites web ne peuvent pas effectuer d’A/B tests.
C’est une moyenne.
Si on vise un MDE de 5% (ce qu’on vise habituellement), avec un taux de conversion entre 2% et 5%, on a besoin de +200 000 visiteurs par mois (sur la page à tester).
Est-ce que cela veut dire qu’on ne peut pas optimiser le taux de conversion ? Non.
Il y a 2 alternatives ici :
1 - Faire des changements beaucoup plus importants
Le but ici est de viser des augmentations de +30% (MDE plus élevé).
Mais ne fais pas de petits changements. Intègre toutes tes hypothèses d’un coup.
Ensuite, observe le changement dans GA, en étant bien conscient des facteurs saisonniers et du fait que ça n’est pas parfaitement significatif.
2 - Faire un MAXIMUM de recherche
C’est la chose la plus importante à faire.
Mettre en œuvre des méthodes de recherche puissantes et variées afin d’en générer les meilleures hypothèses et optimisations.
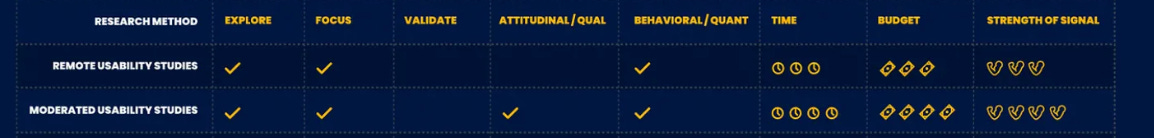
Speero nous donne ici un large éventail.
Tu notes que l’A/B testing, en termes de “force de signification” est au-dessus du lot.
Que faire pour se rapprocher le plus de l’A/B testing en termes de puissance de validation ?
Voici 4 méthodes que j’utilise le plus avec mes clients.
1 - Les tests de préférence
Les tests de préférence sont moins puissants que l’A/B testing.
Mais ils ont 5 avantages :
Moins coûteux
Assez rapide à mettre en place
Ne nécessite pas énormément de trafic
Comme l’A/B testing, c’est une méthode de validation
Ils te permettent de comprendre POURQUOi les utilisateurs préfèrent une variante à une autre (contrairement aux tests A/B)
Comment mettre en place des tests de préférence ?
Des outils comme Lyssna (anciennement UsabilityHub) te permettent de le faire en suivant ces étapes :
Prends une capture d’écran de 2 variantes d’une page
Importe-les dans l’outil
Ajoute une question pour savoir laquelle des variantes est meilleure aux yeux des utilisateurs et POURQUOI elle est meilleure
Tu peux obtenir de très bons retours avec 100-200 utilisateurs testés.
2 - A/B Testing X Sessions recordings
Le but ici est de lancer un test A/B non pas pour obtenir des résultats valides, mais uniquement pour déployer les 2 variantes.
Afin que 50% de tes visiteurs voient chaque variante.
Ensuite, tu peux utiliser Hotjar ou Clarity pour utiliser les sessions recordings.
Tu pourras tirer des observations et des différences de comportement entre les utilisateurs des 2 variantes.
Par exemple, si tu as fait un changement dans ton menu de navigation, tu vas pouvoir voir si tes utilisateurs semblent mieux interagir avec celui-ci.
Si tu souhaites intégrer une fonctionnalité, cela te permettra de voir si les utilisateurs l’utilisent correctement et si ça vaut le coup de l’intégrer officiellement.
3 - A/B Testing X Enquêtes
Tu peux faire la même chose ici, mais avec des pop-ups de question.
Le but ici est de poser des questions précises, liées aux changements que tu as faits entre les 2 variantes.
Par exemple, si tu as modifié les photos d’une page produit, tu peux intégrer ce genre de questions :
Les photos sont-elles suffisantes pour passer à l’achat ?
Pensez-vous qu’il faille ajouter d’autres photos ?
Les photos sont-elles de bonne qualité ?
Là encore, avec +70 réponses, tu peux commencer à alimenter des hypothèses pertinentes.
Pour aller plus loin sur les enquêtes on-site :
4 - A/B Testing X Test utilisateur
En termes de “puissance de recherche” les tests utilisateurs se positionnent très haut.
Même s’ils ne permettent pas de valider des hypothèses, ils sont très efficaces pour identifier des problèmes d’UX sur un site web.
Là encore, tu peux combiner ça à l’A/B testing, avec des outils comme Userfeel.
Pour faire ça, lors de la configuration du test utilisateur, tu vas devoir ajouter un paramètre pour comparer les 2 variantes.
Ensuite, il te faut poser des questions plutôt classiques qu’on a l’habitude de poser dans des tests utilisateur.
Y a-t-il quelque chose qui vous gêne sur la page ?
Manque-t-il quelque chose que vous aimeriez voir ?
Quelle version serait la plus susceptible de vous faire passer à l’action ?
Encore une fois, sois conscient que les réponses obtenues ne reflètent pas parfaitement la réalité.
On retrouve très souvent une différence entre ce que les utilisateurs disent et ce qu’ils font.
Identifier un gagnant
En faisant une synthèse des infos récoltées, tu devrais pouvoir identifier laquelle des variantes pourrait mieux performer en termes de taux de conversion.
Après avoir intégré les modifications, sois attentif à Google Analytics (ou autre) et regarde si tu vois une grosse différence en termes de taux de conversion, en utilisant les segments et en ayant conscience du facteur saisonnier.
Bien sûr, la conclusion tirée n’est pas significative statistiquement parlant et aura toujours moins de valeur qu’un test A/B.
Mais c’est la meilleure chose à faire quand tu n’as pas le trafic nécessaire pour l’A/B testing.
Si tu as des questions, n’hésite pas en réponse à ce mail, je réponds à tout le monde :)
À très vite,
Florent
Tu souhaites booster tes conversions ?
Commence par là → 5 cours vidéos gratuits d’introduction au CRO
Tu souhaites avoir les meilleurs résultats sur tes conversions ?
Je te partage toute mon expertise à travers une formation complète
🚨 Je ferme définitivement les redesigns offerts aux nouveaux inscrits de ma formation à partir de demain.