🎈Étude de cas CRO : Redesign d'une home page | 📦 La Cargaison #23
Tu souhaites booster tes conversions ?
Commence par là → 5 cours vidéo gratuits d’introductions au CRO
Tu souhaites avoir les meilleurs résultats sur tes conversions ?
Je te partage toute mon expertise à travers une formation complète
Avec la page catégorie et la page produit, la home page est l’un des pages les plus importantes d’un e-commerce.
Soyons encore plus précis : le héro de la home page est la partie à travailler en priorité.
En 5 secondes, un utilisateur décide s’il va rester sur ton site ou non.
Tu dois donc être ultra-efficace dès le début, dans cette partie :
Avec Hotjar, il m’arrive parfois d’observer que plus de 70% des utilisateurs ne scrollent pas…
Donc si ton hero n’est pas optimisé, tu perds de l’argent.
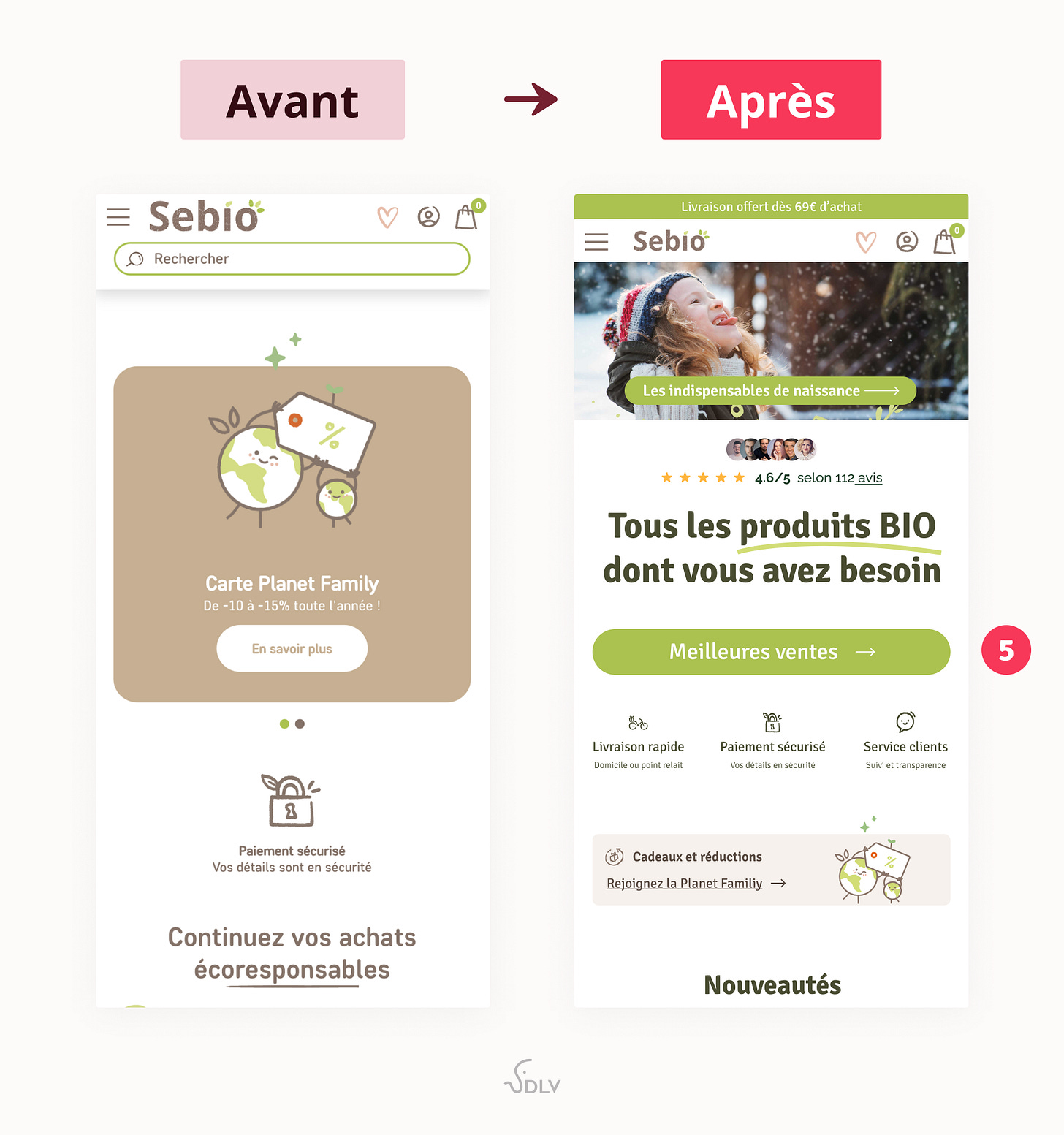
Je vais m’appuyer sur une refonte de la home de la marque Sebio pour illustrer ça.
1/ Le header / menu
1ère observation simple : Le menu prend beaucoup de places.
La barre de recherche a été supprimée pour rendre le design plus minimaliste.
Elle doit bien sûr être conservée dans les détails du menu.
Ça n’est pas une bonne pratique gravée dans le marbre, cela nécessite de faire des tests A/B pour vérifier l’impact de la barre de recherche directement accessible.
2ème observation : la mention “livraison offerte” a été supprimée sur mobile, pour éviter que cela prenne trop de place.
Elle est bien présente sur bureau
Néanmoins, c’est un atout important pour la marque et en supprimant la barre de recherche, la livraison offerte peut être gardée.
2/ Annonce et CTA
Problème observé : aucun CTA pour découvrir des produits.
Nous ne sommes pas sur une landing page, nous sommes sur une home page.
Les utilisateurs qui arrivent sur cette page ont en général une intention de recherche précise ou cherche à découvrir la marque.
C’est l’occasion de mettre en valeur un nouveau produit, une catégorie “découverte” ou un appel à l’action pour engager l’utilisateur.
Le fait de mettre un CTA très tôt peut paraître agressif, mais la proposition de valeur de la marque n’est pas complexe.
La meilleure façon de faire comprendre à l’utilisateur ce que la marque propose ici, c’est de pousser les utilisateurs à aller voir la liste des produits.
3/ Preuve sociale
Problème observé : en termes de crédibilité, le site se repose uniquement sur sa marque.
La preuve sociale est extrêmement importante pour le taux de conversion et pour donner confiance aux utilisateurs.
Ici, 3 choses ont été ajoutées :
Des photos des clients : pour humaniser le hero et créer de la proximité
La note moyenne étoilée : tout le monde est habitué à voir ces icônes pour illustrer la note moyenne des avis clients
Le nombre d’avis
4/ Titre/Proposition de valeur
Problème observé : aucun titre qui explique clairement ce que la marque propose.
L’utilisateur doit comprendre en 5 secondes ce que la marque propose.
Ici c’est trop flou.
Sachant que la marque propose beaucoup de produits différents, il suffit d’appuyer sur leur principale différenciation : des produits BIO.
5/ CTA Produits
Problème observé : aucun CTA intéressant pour la majorité des utilisateurs.
La marque propose un panel de produit très large.
Le mieux à faire dans ces cas-là est de proposer un CTA pour découvrir les produits populaires.
6/ Réassurance et réponses aux craintes
Sur bureau, ils ont mentionné plusieurs éléments pour rassurer l’utilisateur.
Problème observé : sur mobile, ils ont gardé uniquement le paiement sécurisé.
Avec une meilleure hiérarchie visuelle, il est possible de mentionner tous ces éléments.
De plus, la mention Cadeaux et réduction (qui est cliquable) ne fait pas comprendre à l’utilisateur que c’est un élément d’interaction.
Pour remédier à ça, nous l’avons placé dans une section séparée et nous avons souligné le lien pour faire comprendre à l’utilisateur que c’est un élément cliquable.
7/ Pousser les utilisateurs à scroller
Le titre “nouveautés” tout en bas de la page n’est pas placé ici par hasard.
Cela fait comprendre à l’utilisateur qu’il peut scroller et qu’il y a des sections disponibles en bas de la page pour directement accéder à une sélection de produit.
Résumé
On a une section hero plus efficace qui pousse les utilisateurs à découvrir les produits et à convertir :
Des CTA pertinents et cohérents par rapport à l’intention de l’utilisateur et des produits proposées
De la preuve sociale crédible pour donner confiance à l’utilisateur dès le départ
Une meilleure hiérarchie visuelle qui donne les infos au bon endroit et au bon moment
Un copywriting claire qui fait comprendre en quelques secondes ce que la marque propose
Que penses-tu de ce format sous forme d’étude de cas ?
Je trouve ça plus concret donc j’espère que ça pourra t’aider.
A tres vite,
Florent
Tu veux aller plus loin dans l’optimisation des conversions ?
Un catalogue de +50 contenus - Cours vidéo, formation, check-lists, templates, études de cas, analyses vidéos…
👉 S’abonner à La Cargaison Premium
Services - Nous identifions les axes d'optimisation et générons des solutions pour optimiser ton taux de conversion (E-commerce ou SaaS).