🎈5 erreurs qui t’empêchent de convertir | 📦 La Cargaison #24
Tu souhaites booster tes conversions ?
Commence par là → 5 cours vidéo gratuits d’introductions au CRO
Tu souhaites avoir les meilleurs résultats sur tes conversions ?
Je te partage toute mon expertise à travers une formation complète
J’ai entre 5 et 10 appels découverte chaque semaine.
Ça me permet d’analyser énormément de sites et de comprendre les problématiques de beaucoup de marques.
Mais surtout, ça me permet de détecter les principales erreurs que commettent beaucoup de sites.
En voici 5.
(Il y en a bien plus que 5 en vérité, j’en garde pour les futures éditions)
1/ Trop de distractions
L’erreur que je vois souvent chez les débutants, c’est qu’ils croient que le design fait 100% du travail.
Ils pensent que pour booster les conversions, il faut rendre le site plus joli, ajouter des animations, des vidéos, des dégradés, etc.
Dans énormément de cas, booster les conversions passe par la simplicité et la clarté.
Voici 2 exemples :
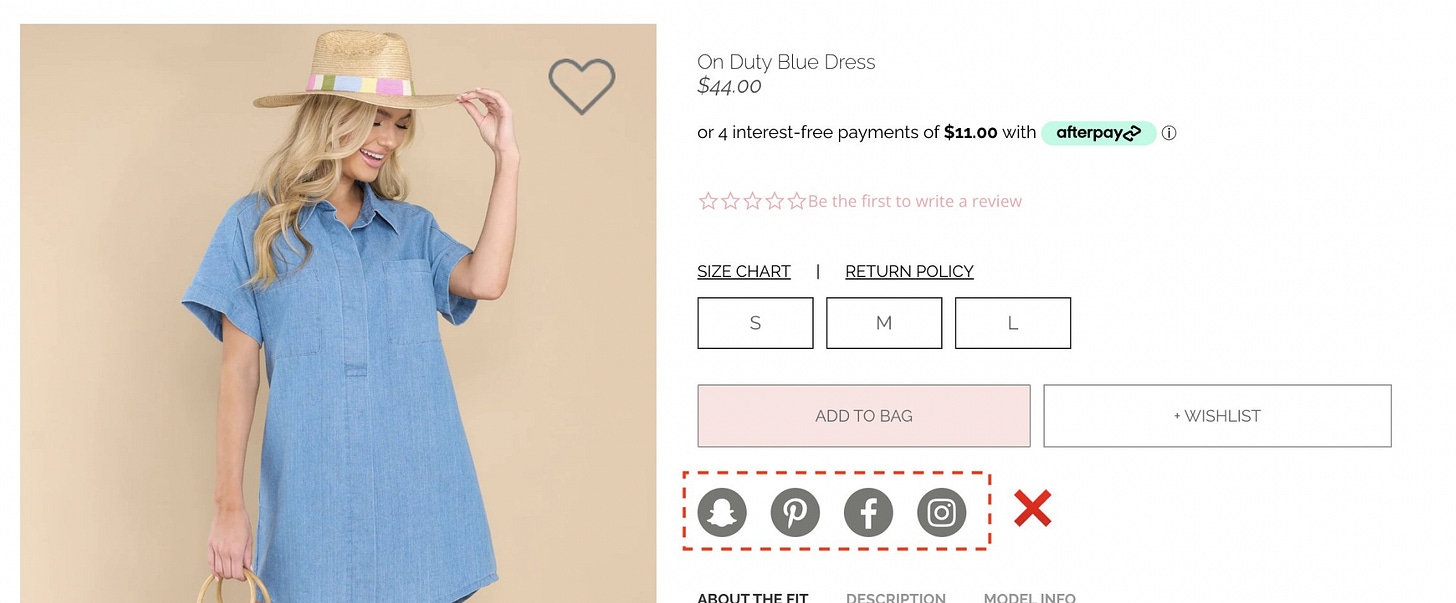
1 - Les liens de réseaux sociaux sur les pages produits
À quoi servent-ils ? À part à éloigner les utilisateurs de leur objectif initial ?
Supprime-les.
2 - Les liens externes
Les e-commerces américains l’utilisent beaucoup :
La landing page pour produit.
Ce qui est dommage avec une page produit classique, c’est qu’il peut y avoir trop de liens qui éloignent l’utilisateur.
Pour accueillir des utilisateurs provenant de Facebook ou Google Ads, tu peux opter pour des landing pages.
Elles ont l’avantage d’avoir un CTA, de se concentrer sur une seule et unique offre et de ne pas embrouiller les utilisateurs.
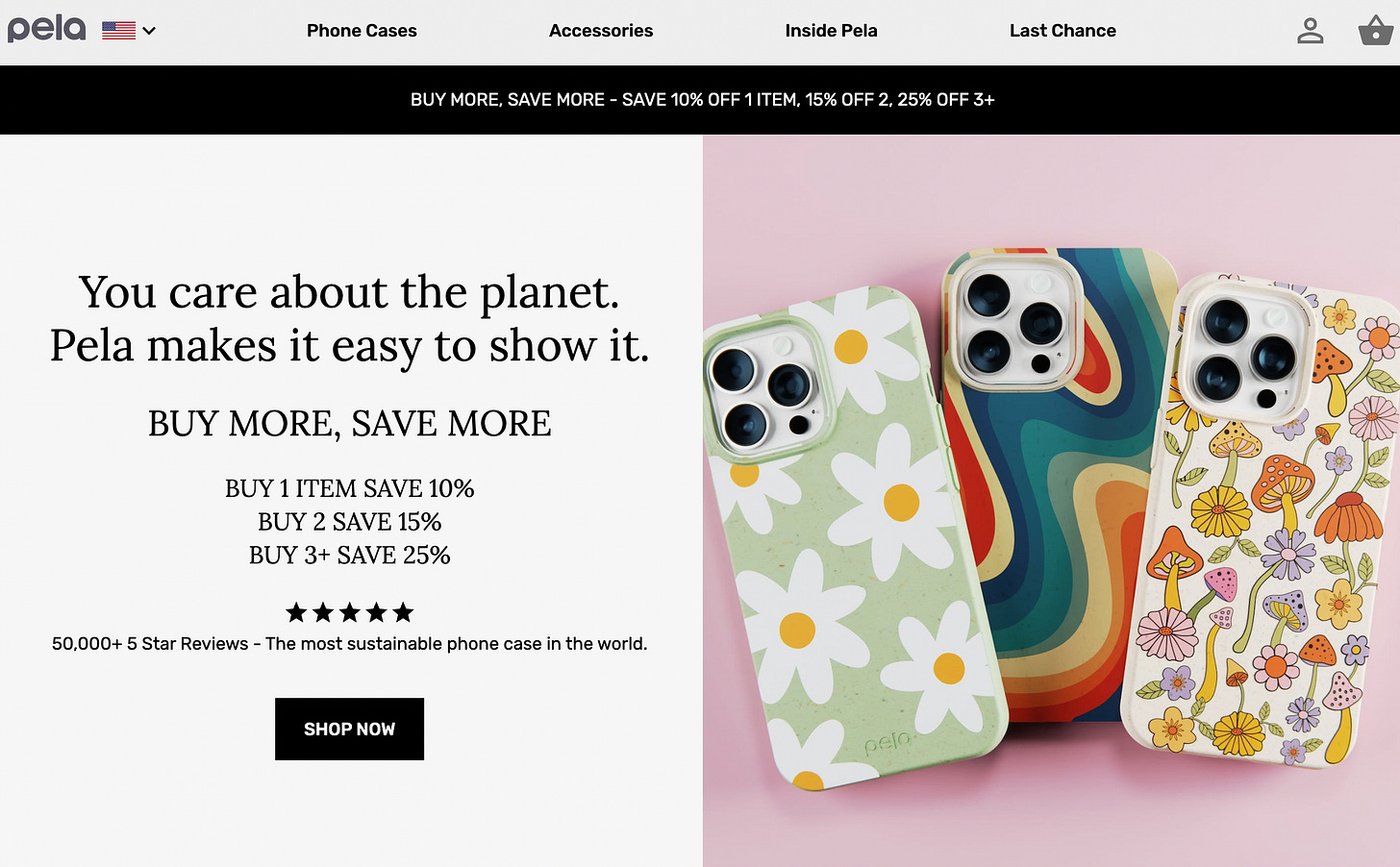
Voici l’exemple d’une landing page de produit :
1 seul CTA, 1 seule offre, aucun lien dans le menu.
2/ Faire des tests A/B sans le trafic nécessaire
Une erreur qui peut te coûter du temps, de l’énergie et de l’argent.
L’A/B test nécessite une quantité de conversions importantes pour obtenir des résultats significatifs.
Si tu n’as pas au minimum 500 conversions dans le mois, oublie l’A/B testing.
Si tu as peu de trafic, veille à apporter de gros changements d’un coup, c’est moins précis, mais c’est la seule façon d’optimiser dans A/B test.
Concentre-toi également sur les bonnes pratiques CRO/UX qui comportent peu de risques, avec lesquelles tu es sûr d’avoir des résultats.
3/ Texte par-dessus un background
C’est un problème que j’observe surtout sur les e-commerces.
Les marques veulent mettre en avant leurs images, et c’est normal, elles se doivent de montrer leurs produits avant tout.
Néanmoins, à force de trop mettre en avant des images, certains textes sont mis en retrait.
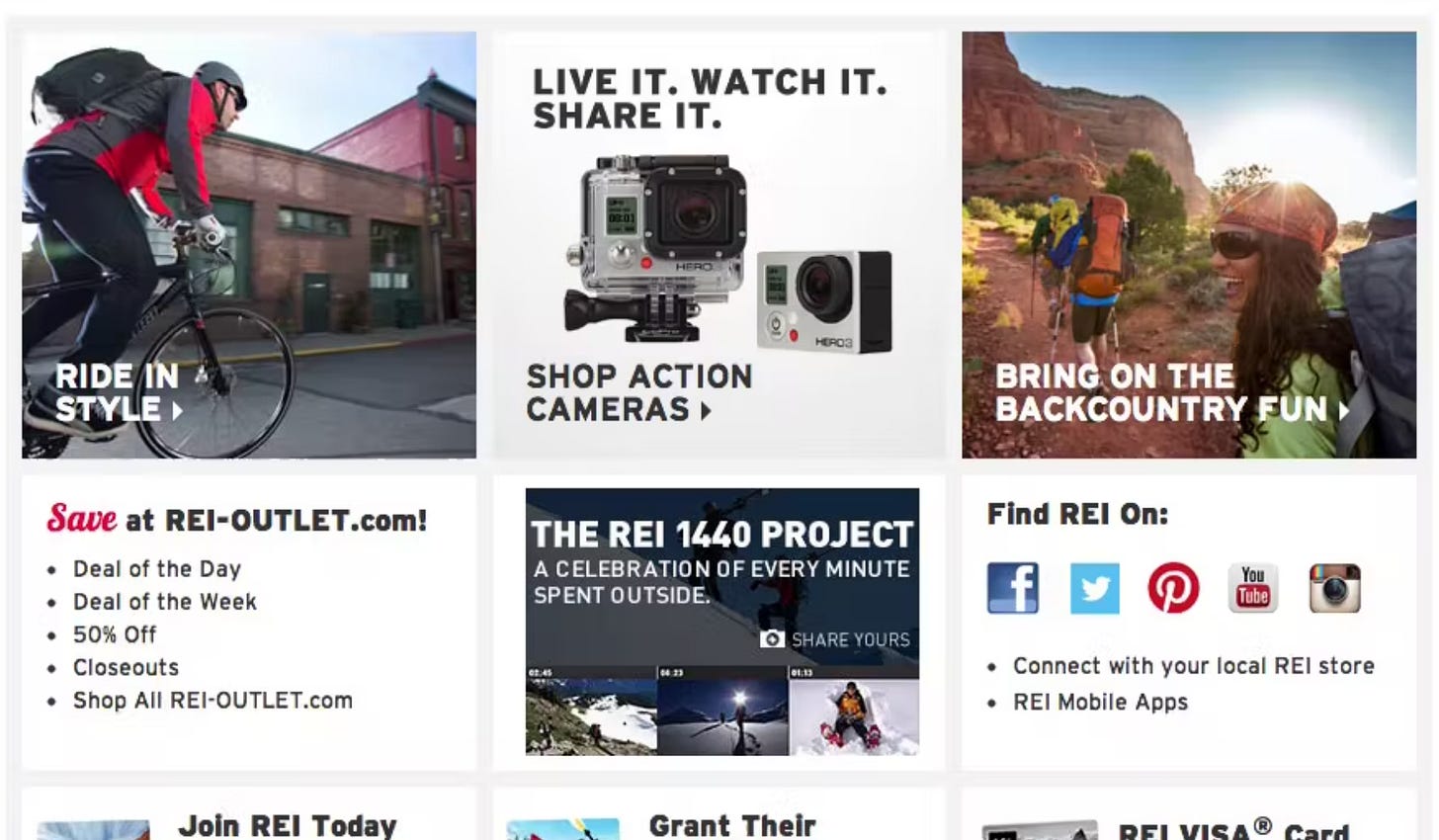
Exemple ici, à gauche, avec un texte par-dessus une image difficilement lisible.
Et pour un texte aussi important que le titre principal, ça peut poser soucis.
❌ Voici d’autres mauvais exemples :
✅ Voici de bons exemples :
4/ Pop-up mal utilisé
Peu importe le sujet du pop-up :
Promotion
Newsletter
Feedback
Cookies
S’ils gênent l’expérience utilisateur, tu risques de passer à côté de conversions.
Le pop-up doit être placé au bon endroit et au bon moment.
3 exemples d’utilisations :
Un pop-up de promotion d’un produit en particulier après avoir visité une page produit spécifique
Un pop-up d’inscription à la newsletter après qu’un utilisateur ait visité 2 pages articles
Un pop-up de feedback après la finalisation d’une commande
5/ Utilisation de carrousel
Ici, je parle des carrousels présents sur les homes page ou encore sur les pages de catégories de produits.
Plusieurs problèmes avec les carrousels :
1 - Trop agressifs en termes de vente
Dans la section hero, il est plus pertinent d’afficher un seul et unique titre, qui représente la proposition de valeur de la marque.
2 - Confus
Dès qu’un utilisateur arrive sur le site, avec le carrousel, il a devant lui plusieurs titres, avec plusieurs offres, plusieurs propos, plusieurs messages.
Plus il y a de choix, moins l’utilisateur passera à l’action rapidement.
3 - Mauvaise ergonomie
Beaucoup de carrousels sont mauvais en termes d’UX. Ils défilent automatiquement, les flèches ne sont pas très visibles, ils contiennent des bugs d’affichage…
Évite donc les carrousels.
Voici des idées d’alternatives :
Présente un seul produit en vedette
Affiche une seul et unique proposition de valeur
Affiche une seule et unique promotion
Intègre un hero personnalisé par rapport au type d’utilisateur

Résumé
Les 5 erreurs CRO à ne pas commettre :
1/ Trop de distraction : la simplicité et la clarté sont les clés de la conversion
2/ Faire des tests A/B sans trafic : c’est un jeu pour les grands, si tu n’as pas beaucoup de trafic, tu peux oublier l’A/B testing
3/ Texte pas dessus un background : les e-commerces mettent trop l’accent sur leurs visuels, jusqu’à rendre leur site peu optimisé en termes de lisibilité et d’UX
4/ Pop-up mal utilisé : ne fais pas partie de ces e-commerces qui affichent un pop-up dès que l’utilisateur arrive sur la page
5/ Utiliser un carrousel : il est toujours mieux de proposer un seul titre, avec un CTA, une offre, une image. La simplicité avant tout, surtout dans le hero de ta page d’accueil
Tu veux aller plus loin dans l’optimisation des conversions ?
Un catalogue de +50 contenus - Cours vidéo, formation, check-lists, templates, études de cas, analyses vidéos…
👉 S’abonner à La Cargaison Premium
Services - Nous identifions les axes d'optimisation et générons des solutions pour optimiser ton taux de conversion (E-commerce ou SaaS).